-
نشانک ها
آیکون نشانک ها بصورت شبکه ای -
-

-
داشبورد شبکه ای
شبکه کشویی داخل -
محتوافعالیتمخاطبگزارش هااتوماسیونتنظیمات
-

-
اعلان ها
شما 6 پیام خوانده نشده دارید -
شخصی پستهای شما را لایک کرد
2 ساعت قبل
-
3 نظر جدید
1 ساعت قبل
- همه اعلان ها
-

-

-
ایمان پاکروح
طراح سایت - پروفایل
- صندوق پستی
- میز کار
- تنظیمات
-
جان بخشیدن
پنل ادمین
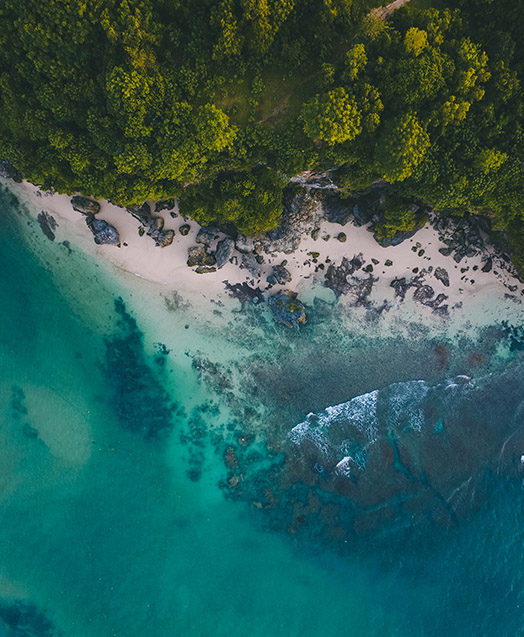
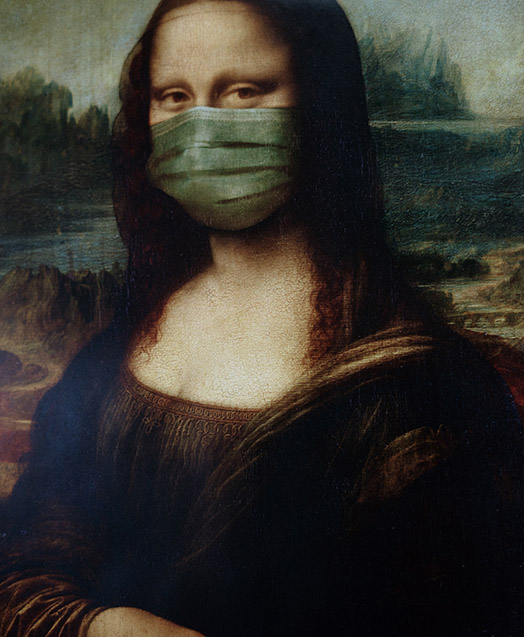
انیمیشن نمونه AOS

































ابتدا AOS
//در زیر مثالی از نحوه مقداردهی اولیه عملکرد وجود دارد
<script>
< /script >
AOS.init();< /script >
چگونه از آن استفاده کنیم؟
همه شما باید انجام دهید این است که اضافه کنیدdata-aos ویژگی به عنصر html ، مانند این:
< div data-aos="animation_name" >
تنظیمات پیشرفته
این تنظیمات را می توان هم روی عناصر خاصی تنظیم کرد و هم هنگام تنظیم اولیه اسکریپت به صورت پیش فرض (در گزینه های گزینه بدون data- part).
| صفت | توضیحات | مقدار مثال | مقدار پیش فرض |
|---|---|---|---|
data-aos-offset |
تغییر افست را برای ایجاد انیمیشن دیر یا زود (px) | 200 | 120 |
data-aos-duration |
* مدت زمان انیمیشن (میلی ثانیه) | 600 | 400 |
data-aos-easing |
برای سهولت در عناصر به روش های مختلف ، عملکرد زمان بندی را انتخاب کنید | ease-in-sine | ease |
data-aos-delay |
انیمیشن تأخیر (ms) | 300 | 0 |
data-aos-anchor |
عنصر لنگر ، که جبران آن برای تحریک به جای عناصر واقعی جبران می شود | #selector | null |
data-aos-anchor-placement |
قرار دادن لنگر - کدام یک از عناصر روی صفحه باید باعث ایجاد انیمیشن شود | top-center | top-bottom |
data-aos-once |
انیمیشن را انتخاب کنید که باید یک بار پخش شود ، یا هر بار که به سمت بالا یا پایین بروید و به سمت عنصر بروید | true | false |
انیمیشن
چندین انیمیشن از پیش تعریف شده وجود دارد که می توانید از قبل استفاده کنید:-
انیمیشن های محو:
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- fade-up-right
- fade-up-left
- fade-down-right
- fade-down-left
-
انیمیشن های تلنگر:
- flip-up
- flip-down
- flip-left
- flip-right
-
Slide animations:
- slide-up
- slide-down
- slide-left
- slide-right
-
بزرگنمایی انیمیشن ها:
- zoom-in
- zoom-in-up
- zoom-in-down
- zoom-in-left
- zoom-in-right
- zoom-out
- zoom-out-up
- zoom-out-down
- zoom-out-left
- zoom-out-right
قرار دادن لنگر:
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-bottom
- bottom-center
- bottom-top
توابع کاهش:
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart